IT201_Sprint04_Farheen_Ali
A downloadable game for Windows, macOS, Linux, and Android
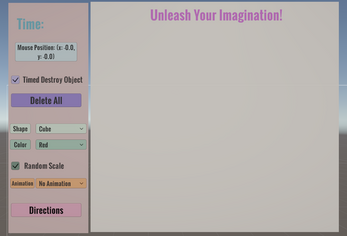
Feature 1: Display Mouse Position
Input: Mouse Location
Process: Assign mouse X, Y, and Z position to text object
Output: The X, Y, and Z coordinates of the user’s mouse displayed at the top left corner
Difference: This feature is different from class project because I have added the z coordinate
- Feature 2: Change 3D Shape
Input: Dropdown Menu
Process: In the dropdown menu the 3D objects that are listed are cube, capsule, cylinder, and sphere
Output: The object the user had chosen can place it on the scene
Difference: This feature is different from class project because I have an extra 3D object option
- Feature 3: Change Color
Input: Dropdown menu
Process: In the dropdown menu the colors that are listed are red, yellow, green, blue, magenta, black, and white
Output: The color that is chosen will change the color of the object
Difference: This feature is different from the class project because to choose the color in my project is a dropdown menu rather than a slider
- Feature 4: Placing 3D Object
Input: Left Mouse Click
Process: The user chooses an object, size, and color they are able to click on any part of the scene to place the object
Output: The user left clicks on the scene and places the 3D object
Difference: This feature is different from the class project because this is not a painting tool, this is putting different 3D objects together to make an artwork scene.
- Feature 5: Time Displayed Changes to Random Colors
Input: Text
Process: The user left clicks on the time
Output: The time displayed will change to random colors
Difference: When clicked the time will randomly change colors
- Feature 6: Timed Destroy Checkbox
Input: Checkbox
Process: The user clicks the checkbox
Output: When the user clicks the check box then the object will be destroyed after 10 seconds
Difference: Checkbox is used if they want to have the objects deleted in 10 seconds
- Feature 7: Delete All Objects
Input: Button
Process: The user left clicks on the button
Output: When the user clicks on the button then the objects that the user created will be deleted
Difference: The delete all button will be used to delete things from the screen
- Feature 8: Random Scale Object Toggle
Input: Checkbox
Process: The user left clicks on the button
Output: When the user selects the checkbox, then the objects that is created will have random dimensions
Difference: It is used by the checkbox and the range of random dimensions size is between 1 and 2.5
- Feature 9: Change 3D Shape
Input: Dropdown Menu
Process: In the dropdown menu, the 3D objects that are listed are cube, capsule, cylinder, sphere, prefab star, prefab flower, and prefab cat
Output: The object the user had chosen can be placed on the scene
Difference: Three prefabs are added to the shape dropdown
- Feature 10: Direction Popup Panel
Input: Button
Process: When the user clicks on the “Directions” button, a popup panel will show up with the directions then when the user clicks the “Close” button the popup panel will go away
Output: The direction popup panel will show up in the center of the screen
Difference: The direction popup panel is animated using scale and increases in scale. Then, the animated scale (decreases in scale) for the popup panel to close the popup.
- Feature 11: Animation Dropdown
Input: Dropdown
Process: In the dropdown menu, there are three options: none, scale, and rotate
Output: When the user chooses none, the 3D shapes do not have any animation. The scale is when the 3D shape will have the animation where it increases and decreases in size. The rotation is when the 3D shape spins.
Difference: The user can choose between animations (scale and rotate); this will also apply to the prefabs
- Feature 12: Animation Speed Slider
Input: Pressing 0, 1, or 2 on the keyboard
Process: When the user presses 0 on the keyboard, the “Unleash Your Imagination Phrase” will have no animation. When the user presses 1 on the keyboard, the phrase will have a spinning animation. When the user presses 2 on the keyboard, the phrase will have a scale animation
Output: The animation of the phrase will change according to what the user has chosen Difference: The keys are pressed so that they can do different actions to the text

Leave a comment
Log in with itch.io to leave a comment.